


Omni is an urban transit app. City transit agencies have expanded and added numerous bus routes, many of which share the same bus stop.
Riders are currently complaining about bus stops that serve multiple lines serving per bus stop. To clear up any confusion, I created Omni for riders so they can plan trips and reach their destinations on time.

Research
Content Strategy
Design
Brand & Identity
User Surveys
Competitive Analysis
Personas
User Stories
User Flows
Content Strategy
Sketches
Wireframes
User Tests
Style Guide
Hi-Fi Prototype
Figma
InVision
Whimsical
Usability Hub
Maze
Riders want to know which bus is arriving next and how much time they have to get to the bus stop.
Simply rushing to the stop when a bus is arriving no longer works because it might not be the bus the rider is expecting.
Omni offers customers a new way to view bus information.
Complete with detailed lists of stops, routes, and real-time updated schedules, riders will stay informed and be on time to their destinations.
To start this project, I began with a user survey to better understand public transit users’ needs.
I asked questions about what transit apps they use, how often they ride the bus, and their main reasons for riding the bus, such as commute to work or riding to social events. I also asked what they liked and did not like about their current transit app, and how they feel about the accuracy of the transit apps they use.
Twenty-five people participated and answered 22 questions. Sixty percent of participants use public transit, 23% ride the city bus, and 93% ride the bus to commute to work.
%20copy.png)
60% of participants use public transit, whereas 40% do not.

80% of participants have city bus lines in their area.

23.4% of participants ride the bus. 46.7% ride the bus daily, and 53.3% ride multiple times a week.
.png)
93.3% of participants ride the bus primarily to commute to and from work.
Offering real-time information regarding traffic, delays, and closures is essential.
For our MVP, Omni should primarily aim to appeal to daily commuters who ride the bus. The main transit options Omni should offer is the bus, and the next most popular, Uber/Lyft. As we develop the app further, Omni can integrate other options most urban commuters utilize, such as the train, and metro/subway.
To survey the competition, I performed a competitive analysis of both Google Maps and Moovit. By studying both Google Maps and Moovit, I looked at how they provide detailed lists of stops, routes, and updated schedules, which appeals to Omni's target audience.
By performing a SWOT analysis for each competitor, I was able to gain insight and direction for Omni. Studying the competition allowed me to envision how to solve the riders' issues.
+ Moovit toggles between directions, stations, and lines easily. It has options to save favorites route lines and to save offline maps. Real-time information is provided.
- Moovit has limited options to save custom info, and its points system is not intuitive. Also, the map only is seen after a destination search.
+ Google Maps has clear calls to action. The structure for user actions is intuitive. There are many options for different routes, and information is in real-time, satellite.
- Google Maps makes it somewhat difficult to add a custom location. Slightly challenging to look up specific bus lines or metro lines, and it can be hard to find the route “alerts.”
While the competition for Omni is steep, I feel certain key features will set Omni apart from the competition. A bright, fun, and intuitive UI, ability to customize map views, adding a social element similar to Waze, and adding location sharing options with friends are features that would help Omni stand out.
However, to meet our MVP requirements, I decided to focus on the basic features first so we can have a solid foundation to build Omni over time. The essential features for Omni are real-time route information, ability to see all routes nearby, trip planning, adding favorite locations, and saving favorite routes.
Crafting user personas gave me a clear idea of my target audience. These two personas capture the daily bus riders' needs for an app that can help them get where they need to go on time.

"It is an absolute necessity for me to have an app that provides real-time updates for bus times. Since the city added many new bus routes, I have had some confusion about specific lines, stops, and times. I need an app to sort all the data, so I don't have to remember it all."
Kevin is a personal trainer and has many clients booked at various times during the day. He needs to be on time for all of his clients and often has gaps in his schedule where he runs errands before other appointments. Kevin wants a bus app that is focused only on city buses, which have routes in most of the urban areas he travels. He would like a minimal and essential bus app that provides real-time updates so he can streamline his transit and always be on time.

“An app where I could save all my favorite routes and locations would be great. I would love to be able to plan trips and see alternative route options should I miss the bus and need to find another route home, especially if I get off of work late at night.”
Jordan works as a caterer and often works late at night. They remember the bus schedule for the bus they take home, but the city has been growing and the bus lines expanding, and there have been times where the bus has been delayed, rerouted or canceled. Not having up to date bus line information is unfortunate because they want to avoid waiting late at night, alone, at a bus stop.
Information I obtained through the user survey, and competitive analysis helped me inform essential user tasks.
This information is key to mapping out the visual design priorities. I created user stories for finding bus routes, scheduling trips, access to information about delays, and full bus schedules. Additionally, I created stories for the onboarding process, editing profile, and adding favorite bus lines and locations.
Next, I converted high priority, and some medium priority user story tasks into user flows using Whimsical. These user flows visually illustrate how the user moves through the app and accomplishes the primary functions from the user stories.

Omni onboarding user flow.

All Users: “Want to see full schedules for bus lines ”| High

All Users: “Want to be on time and informed of any delays in real-time”| High

All Users: “Want to schedule trips”| High
Based on the user stories and user flows I created during the research phase, I drew rough sketches to visualize how the screens would look. I did a few different sketched iterations, which helped inform the best possible design layout.
Taking the best sketches, I created low-fidelity wireframes for all my user flows. Next, I linked them together to create a prototype in Figma to test potential users. The results of those user tests informed multiple iterations of flow design.


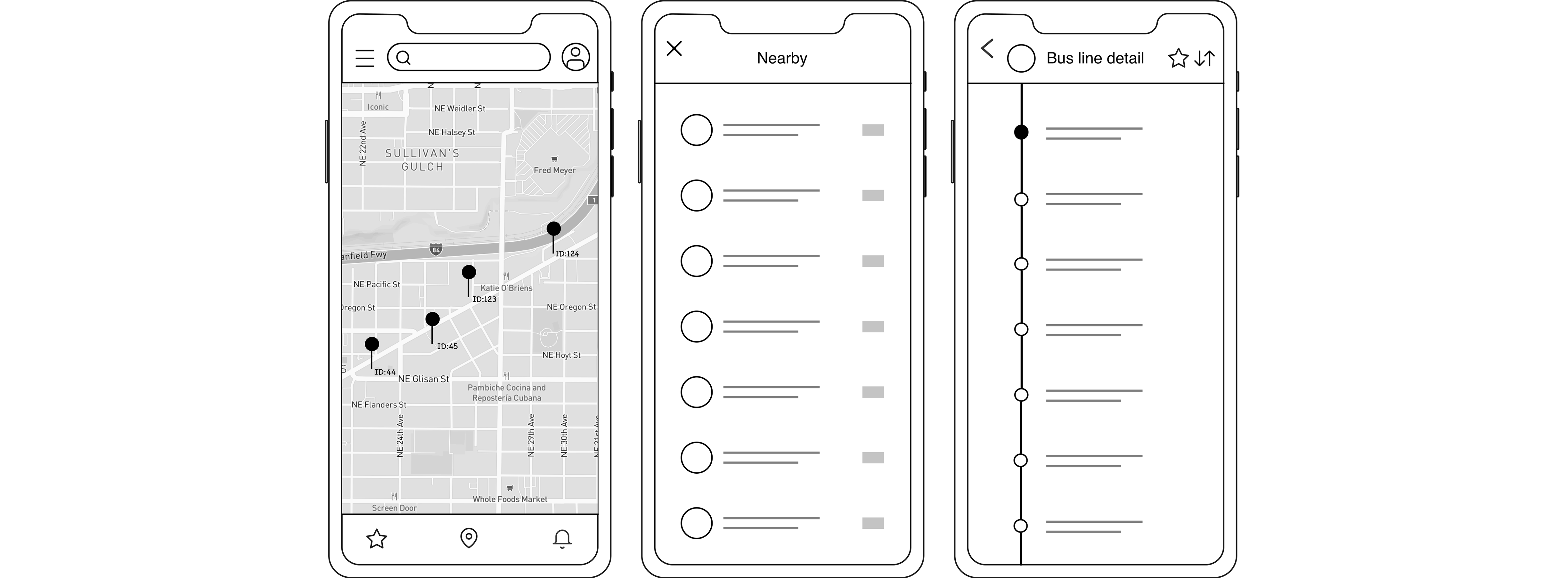
Lo-fi wireframes: Dashboard, nearby lines, and bus line detail.

Lo-fi wireframes: Dashboard, search, search result, trip planner, and directions.
Testing the usability of our lo-fi prototype helped identify any flaws that our app might have in the beginning. I received valuable information by using Maze for testing my prototype. Below is a list of tasks I asked the participants to complete.
- Sign up for an account / onboarding
- Find nearby bus lines, routes and schedule
- Check for bus delays or schedule changes
- Access favorite routes and locations
- Plan a trip
The participants navigated through the onboarding well, but some struggled with the task of finding nearby bus lines. Based on the heatmap results, I could see that participants clicked on several other icons before finding the correct one. The purpose of the map pin icon in the bottom navigation was not immediately recognizable as the user path to find nearby buses.
Other findings showed a couple of weak design points within the prototype. Most notably, in the favorites wireframe, the small tab that toggles from "locations" and "lines" appears to be much too tiny, not very accessible, and purpose not overtly apparent.
Most participants moved through the app smoothly, and with a few changes, I feel confident in the improved usability of the app.

Find nearby bus line heatmap: Through testing, it became apparent a more direct, intuitive path is needed to accomplish the task.

Plan a trip heatmap: Users were looking for a more obvious icon or path to find directions and plan their trip.
Omni is short for the Latin adjectival form omnibus ("for all"). The English word "bus" is an abbreviation of omnibus.
When choosing the name Omni I was also inspired by Muni, the "San Francisco Municipal Railway" (SF Muni or Muni), which is the public transit system for the city and county of San Francisco, California. Muni is short for "Municipal." The iconic Muni logo (which in my opinion is one of the best logos ever made) is a stylized, trademarked "worm" version of the word Muni. The logo was designed by San Francisco-based graphic designer Walter Landor in the mid-1970s.

Omni is short for “omnibus.”

Muni is short for “municipal.” Muni was an inspiration for Omni.
Three horizontal lines look like fast forward motion and convey the speed of travel. The name logo is the primary logo; however, the phone app icon utilizes the "whoosh" by itself.
Omni's cool-toned branding colors are, bright, energetic, invigorating, and positive.

Inter is Omni’s primary type family and is used whenever possible in the display copy. It is available in multiple weights: Thin, Extra Light, Light, Regular, Medium, Semi Bold, Bold, Extra Bold and Black. It is also available in Italics.

Plublica Play is Omni’s secondary type family. It is also the Logotype used in the weight “Bold.” Use this type sparingly to communicate key brand messages, headlines, advertising, and display copy. Plublica Play has 18 Styles (including 9 Italics).

Insight from usability testing informed the changes I needed to make while designing the hi-fidelity wireframes. I needed to make changes to trip planning and the station icons in the bottom navigation, to be more intuitive. The toggle bar for favorite lines and locations needed to be larger. Additionally, I felt color-coding the buses based on bus direction would be a great visual cue for users when looking for bus options.

I used A/B testing via Usability Hub to see if the bus list view layout visually read well to the eye. I tested two different versions to see which one was most favorable. I also ran tests for the color-coded buses, and a test to determine the best color scheme for onboarding to see what users preferred.
Which dashboard search bar do you prefer? 70% of participants chose the dashboard with the search bar at the top of the screen, the first picture below framed in blue.


Which tab do you prefer? 46% of participants chose the first image with the slider bar under Locations and Lines. The second picture with the toggle was the second favorite at 38%, and lastly, the third picture with the folder tab placed third at 16%.



By reviewing user feedback and preferences, I developed a second high fidelity prototype and did another round of user testing. Based on the user feedback, I made the colors brighter, changed some font sizes to read bolder, and improved the layout for trip planning.
The final prototype accomplishes our goals for Omni and provides users with an intuitive, seamless app to navigate city bus transit.
